Cómo utilizar Google Image Resizer
El dispositivo Google Web Designer es un software para crear sitios HTML5 inteligentes y normas publicitarias. Es un software independiente para Windows, Mac y Linux. Sin duda, Google Web Designer es un plan decente de mecanismo para trabajar hacia el exterior sin necesidad de jugar con el código. Los aspectos más destacados de la robotización de GWD permiten planificar sin agonizar los espectáculos, dado que los planos e ilustraciones de movimiento de GWD pueden ejecutarse en cualquier aparato. Hay que investigar los aspectos más destacados de GWD que lo hacen ideal para hacer planes HTML5 y promociones animadas.
Parte 1. ¿Qué es Google Web Designer?
GWD (Google Web Designer) puede ser considerado un aparato básico para impulsar la viabilidad de las pantallas de contenido cruzado. La interfaz gráfica de usuario de Google es fácil de utilizar para los principiantes y permite a los ingenieros experimentados profundizar aún más. En el formato líquido, los clientes pueden utilizar índices al establecer los estilos superior, izquierdo, ancho y alto. Cuando las dimensiones y la posición de los componentes están fijadas, pueden contraerse y desarrollarse junto con el espacio, manteniendo inalterado el diseño general. Se puede utilizar el aparato para hacer anuncios y normas que funcionen en todos los aparatos versátiles y de área de trabajo. Se pueden incluir diferentes partes en las promociones, como iFrames, mapas, presentaciones de imágenes, grabaciones de YouTube y elementos destacados de la región. Podrás modificar tu esencia para que responda a actividades como agitar y girar el móvil.
Parte 2. Cómo cambiar el tamaño de imágenes y videos en Google Web Designer
Si el tamaño de tus fotografías es importante, con frecuencia tendrás que renunciar a su calidad. En cualquier caso, con una app para cambiar el tamaño de la imagen como Simple Image Resizer¡no hace falta que hagas este intercambio! Es posible cambiar el tamaño de las fotos e imágenes sin alterar su calidad. No existe ninguna razón imperiosa para introducir ninguna aplicación adicional en tu PC para simplificar que Image Resizer se encargue de sus tareas. Solo tienes que visitar www.simpleimageresizer.com y transferir las imágenes que necesites recuperar. Los diseños de registro que son compatibles con Simple Image Resizer incluyen JPEG, JPG, PNG, BMP y GIF. Google Web Designer es compatible con la mayor parte de los sistemas operativos (SO) principales. Según nuestra experiencia, es cualquier cosa menos un depósito de activos, algo que pueden ser numerosas aplicaciones de alteración de diseños. El programa de descarga subyacente es excepcionalmente ligero y, cuando inicies el instalador, obtendrás algo más de información. Normalmente, la aplicación requiere solo unos minutos para su introducción, incluso en una asociación web discreta.
Al introducir Google Web Designer puedes buscar sin duda 5 regiones cambiadas:
- Aparece la barra de selección de aparatos. Cuando se selecciona, por ejemplo, el instrumento de texto, la barra de opciones del aparato muestra opciones de estilo y formato de texto.
- Dispositivo fundamental para crear objetos, texto, zoom, etc.
- La pantalla cronológica te permite realizar movimientos utilizando fotogramas clave. Con el modo Rápido, la actividad se genera en función de la situación; en el modo Avanzado, puedes activar cada componente de forma independiente.
- A la derecha un Panel que incorpora algunos componentes como tonos, propiedades, partes, gestor editorial CSS, Eventos, biblioteca y Validador de Anuncios.
- Finalmente al centro el espacio de trabajo fundamental.
1. Uso de la herramienta de selección
Gracias al Google Web Designer, es posible ampliar o reducir la imagen con el ratón. A continuación te indicamos los pasos que debes seguir:
Paso 1: Abrir Google Web Designer en tu computadora. Da clic en el dispositivo Selección desde la barra de herramientas situada en la parte izquierda de la pantalla. Asegúrate de que la casilla "Control de cambios" está marcada en la barra de opciones del instrumento, situada en el extremo superior de la pantalla.

Paso 2: Selecciona la imagen que necesitas redimensionar y Arrastra uno de los focos de control a los lados o esquinas de la caja de determinación.
Paso 3: Se mostrará la anchura y la estatura del componente durante el cambio de tamaño. Mantén pulsada la tecla Mayús mientras arrastras para mantener la proporción del primer ángulo de la imagen.
2. Personalizando la imagen
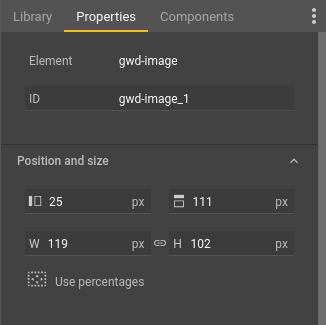
Si quieres personalizar tu imagen, es decir, modificar las dimensiones de anchura y altura, tienes que consultar el panel Propiedades, como se muestra aquí:
Paso 1: Ajustar el tamaño de una imagen utilizando el panel de propiedades en el especialista en sitios web de Google, dale clic a la "Herramienta de elección" situado en la barra de herramientas en la parte izquierda de la pantalla.
Paso 2: Selecciona la imagen que deseas redimensionar. Cambia en el "Panel de propiedades" las estimaciones de anchura y estatura.

Paso 3: Asegúrate de que el botón Restringir proporción de ángulos está seleccionado para mantener la proporción del primer punto de vista.
Parte 3. Cómo escalar y alinear imágenes
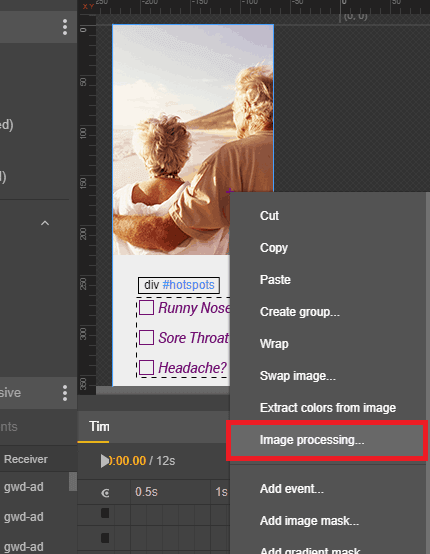
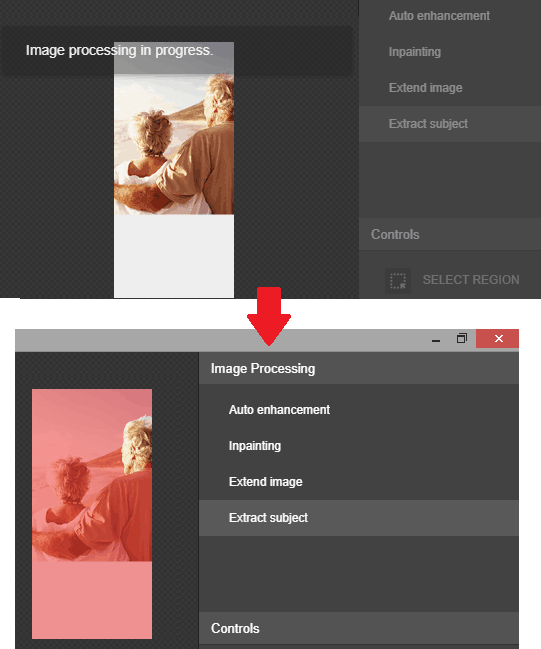
Paso 1: Descarga la versión más reciente del especialista en sitios web de Google desde aquí. A partir de ahí, inicia una tarea y, después, haz clic con el botón derecho en cualquier imagen y elige la opción de manipulación de imágenes. Eso es todo.

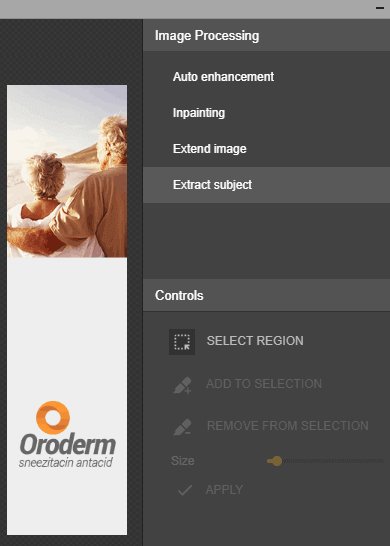
Paso 2: Una vez seleccionada la opción de manipulación de imágenes, pasarás a otra interfaz de usuario. Permite actualizar la imagen utilizando los distintos instrumentos que ofrece. Incluye instrumentos fundamentales para la manipulación de imágenes:
Actualización automática: Para autoajustar el tono y los límites diferentes.
Inpainting: Permite fijar segmentos mutilados en las imágenes.
Ampliar imagen: Para cambiar el tamaño a lo largo de cualquier aspecto.
Concentrar sujeto: Para destacar un sujeto en la imagen.

Paso 3: Basta con seleccionar cualquier aparato de la lista anterior que necesites utilizar y hacer los cambios correspondientes en la imagen. Después, podrás guardar el progreso en la imagen real y continuar con el resto de tu tarea.

Paso 4: Por consiguiente, puedes utilizar estos sencillos y útiles instrumentos de gestión de imágenes en Google Web Designer. Su uso es excepcionalmente sencillo y en este momento solo existen cuatro. Pero confío en que más adelante, al actualizar, añadan algo más. Mejor aún, para hacer cambios en tus fotos no tienes que depender de un software de terceros. Puedes hacerlo desde el mismo Google Web Designer.
Parte 4. Google Image Resizer alternativa- Wondershare DemoCreator
El especialista en sitios web de Google es una aplicación creada por dicha empresa que permite planificar y fomentar el contenido web HTML5 a través de una sencilla interfaz gráfica. Existen muchas aplicaciones para grabar la pantalla de Windows, y cada una intenta ser mejor que la otra. La mayor parte de los programas de grabación de pantalla tienen capacidades fundamentales como la grabación, la modificación y la documentación en directo. De todos modos, una aplicación decente tiene que tener aspectos destacados como la elección de región, mezclador de sonido, captura de webcam, reloj de grabación, producto social, y los dispositivos de alteración de video increíbles como cambiar la velocidad de video, cambiar el límite entre otras. Encontramos uno de estos programas: Wondershare DemoCreator.
El Google Web Designer dispone de instrumentos normales de dibujo, texto, artículos 3D, animación, entre otros, cuando terminas de planificar tu contenido web la aplicación crea consecuentemente el código HTML5, CSS y JavaScript. DemoCreator te permite grabar un video mientras utilizas tu PC y realizar capturas de pantalla para modificarlas posteriormente. Captura toda la presentación o cualquier parte de la pantalla y guárdala como grabación de video. Permite a los clientes efectuar grabaciones definidas e inconfundibles y permite a los clientes grabar con velocidades de contorno que van de 15 a 120 bits por segundo.
Cambios de tamaño de imágenes y videos con DemoCreator
Democreator tiene algunas funciones destacadas muy extraordinarias. Existe la posibilidad de modificar el video grabado o el video actual. Asimismo, puedes añadir, silenciar o confinar el sonido para alterarlo de forma aislada, y puedes gestionar los cortes de video arrastrando el borde del cierre hasta el punto Marcador. Igualmente, puedes redimensionar, girar, recortar o modificar el tamaño del video.
También, puedes cambiar las propiedades del video, por ejemplo, las características, cambiar la velocidad del video, cambiar el límite y la duración, etc. Uno de los aspectos más increíbles que puedes encontrar es añadir un efecto de cursor y efectos de explicación. Se trata de una serie de textos, formas e imágenes que pueden utilizarse para agregar indicaciones visuales al video.
1. Cómo cambiar el tamaño de un video/imagen recortándolo
Paso 1: Descargar e importar imágenes
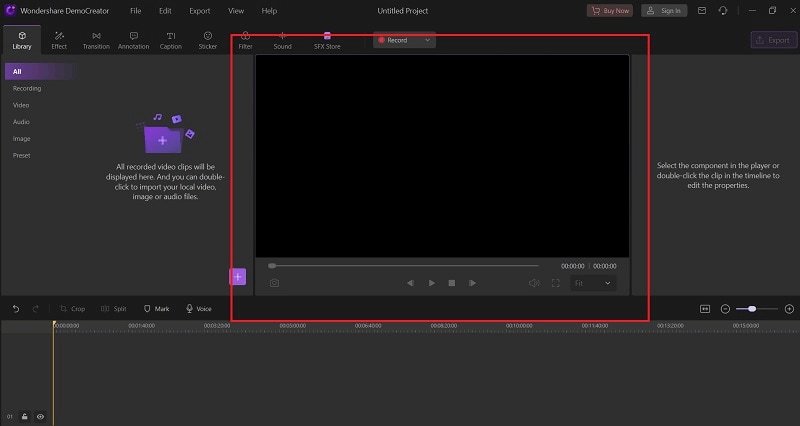
Primero hay que descargar e instalar la obra maestra desde las fuentes oficiales, y después lanzarla desde el menú Inicio de tu computadora e ir a la función Editor de Video de DemoCreator.
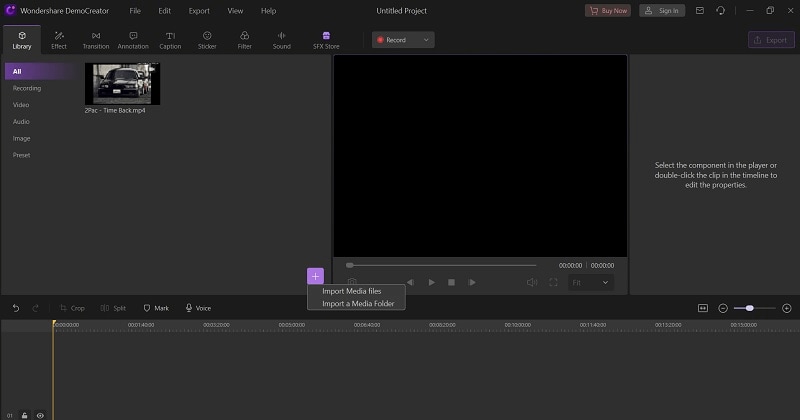
En la sección Editor, pulsa el botón Importar para seleccionar los archivos de imagen que deseas importar directamente. Wondershare DemoCreator está disponible para importar imágenes en varios formatos, entre los que se incluyen JPG y PNG. Una vez que hayas seleccionado una opción, procede.

Paso 2: Arrastrar los archivos a la línea de tiempo
Pulsa con el ratón sobre el archivo importado y arrástralo dentro de la línea de tiempo para editarlos en los siguientes pasos:

Paso 3: Recortar las imágenes
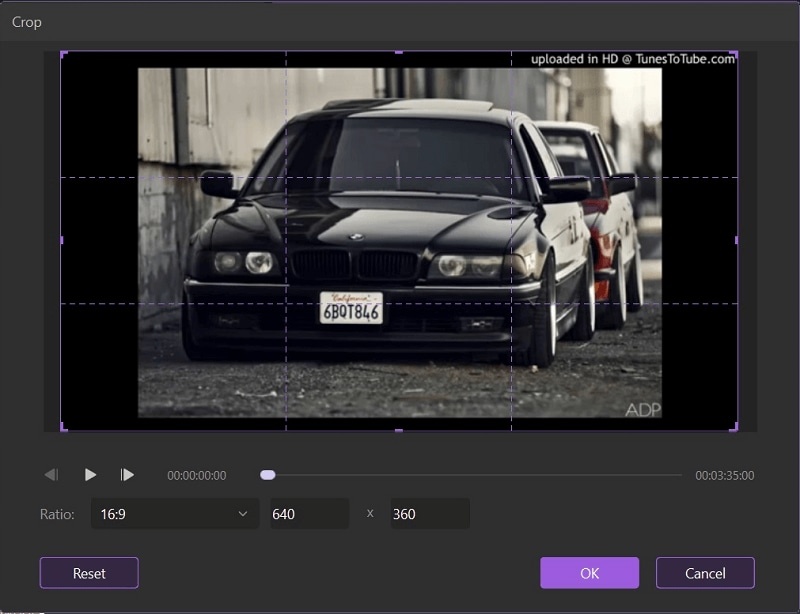
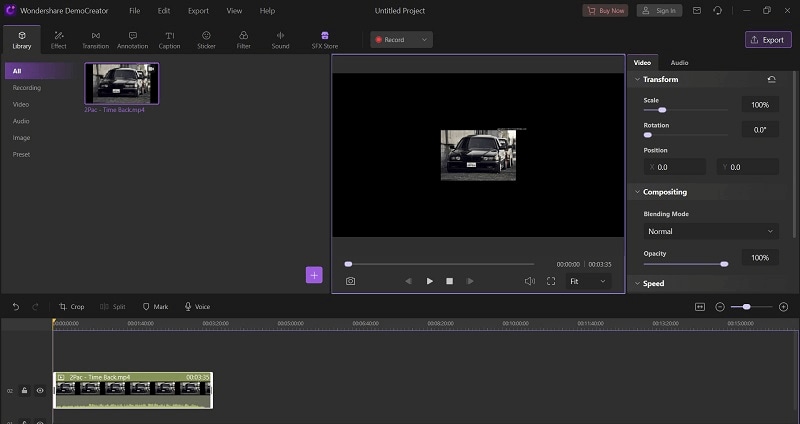
Cuando hayas arrastrado con éxito las imágenes a la línea de tiempo, puedes utilizar la opción de recortar dentro de la línea de tiempo, pero para ello, tienes que ajustar los archivos dentro de la misma. Selecciona la opción Recortar video haciendo clic con el botón derecho del ratón sobre el archivo de imagen y eligiendo la opción Recortar como se muestra a continuación:

2. Cómo cambiar el tamaño de video/imagen arrastrando en Canva
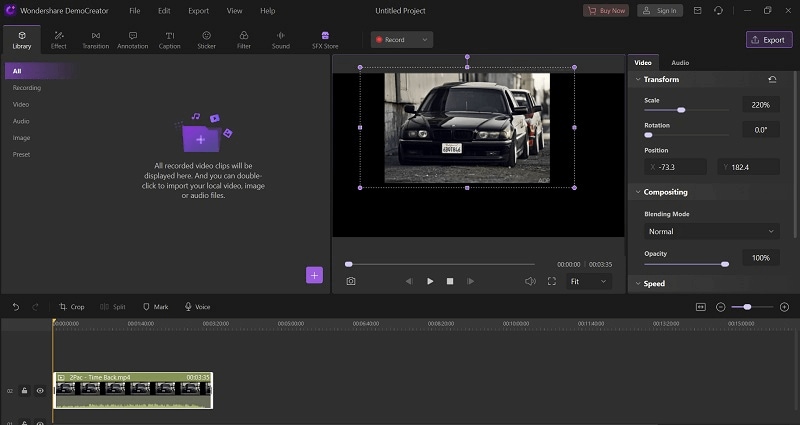
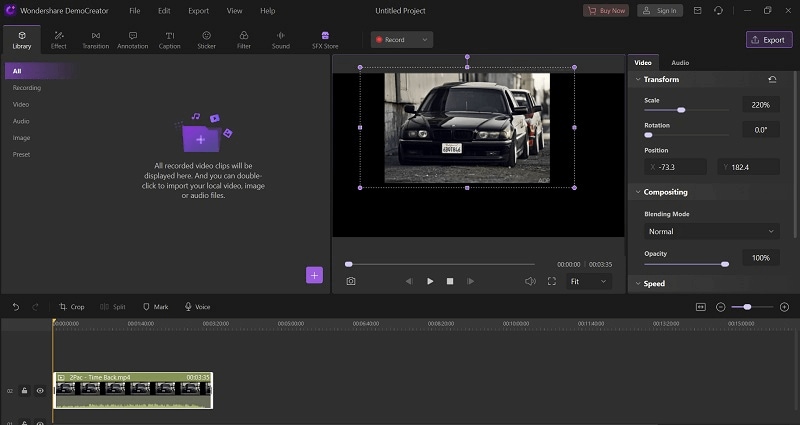
Si quieres cambiar el tamaño o recortar tus imágenes o videos dentro del editor Canva o DemoCreator, los pasos son muy sencillos. Basta con arrastrar los archivos importados a la línea de tiempo para que las imágenes/videos sean visibles en Canva, como se muestra aquí:

Para ajustar el tamaño dentro de Canva, arrastra los extremos de la imagen/video a su posición correspondiente dentro de la línea de tiempo, como se muestra aquí:

Finalmente, haz clic en el archivo para guardarlo automáticamente.
3. Cómo ajustar la resolución de video por archivo-Proyecto de configuración
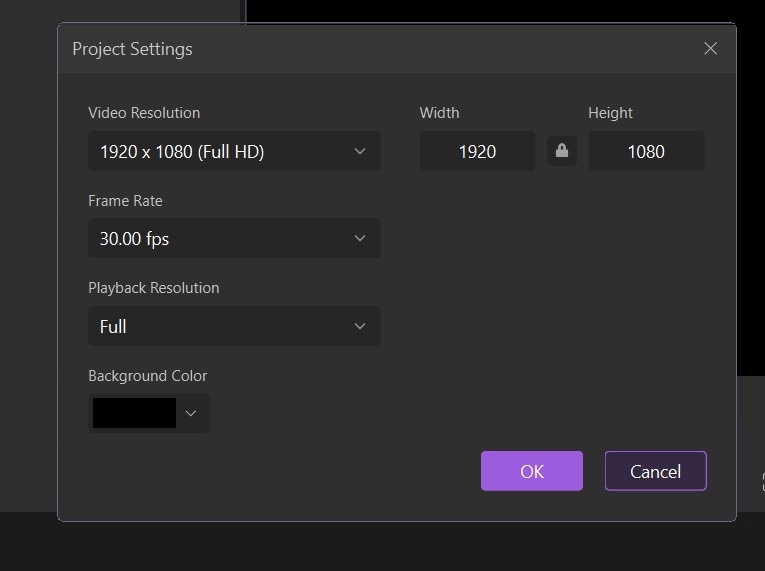
Ahora para cambiar el tamaño o recortar tus imágenes/videos con DemoCreator, podrás también ir a la configuración del proyecto si quieres realizar la operación de cambio de tamaño con mayor precisión. Consulta el menú Archivo en la parte superior del editor, como se muestra aquí:
- Selecciona la Configuración del proyecto de la lista y ahora te encontrarás con la ventana de Configuración del proyecto, donde podrás añadir la resolución para cambiar el tamaño o incluso recortar tus archivos multimedia con total exactitud y precisión.

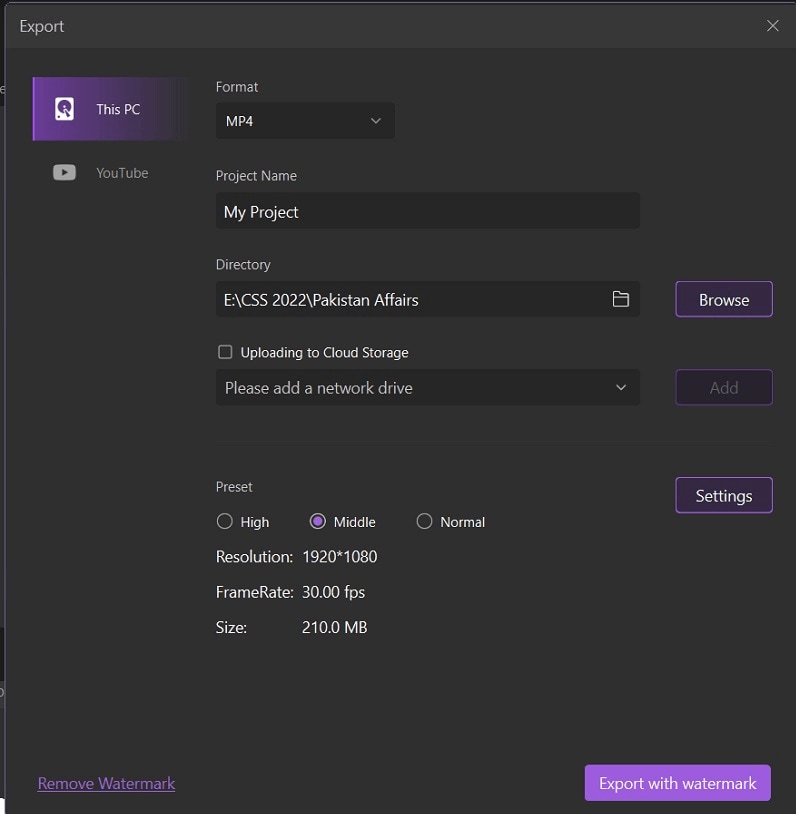
4. Cómo ajustar la resolución, la frecuencia de imagen y la velocidad de bits al exportar
Para terminar, si quieres Guardar o Exportar la Imagen redimensionada, sigue los pasos que se indican a continuación:
- Cuando termines de recortar tus Imágenes, podrás guardar directamente el archivo editado siguiendo los pasos de exportación que se indican a continuación. Con DemoCreator, puedes también optar por compartir tu archivo de salida con el formato de Imagen que especifiques directamente a tu equipo. Aquí te explicamos cómo:

- En el botón Exportar, si quieres guardarlo en tu equipo, personaliza la configuración de salida y los ajustes del archivo de salida de imagen, incluido el nombre del archivo, y pulsa directamente el botón Guardar. Aquí también puedes subir tu archivo a plataformas viables como OneDrive y Google Drive, pulsa la opción de compartir y especifica tu plataforma como se muestra a continuación:


El mejor editor y reescalador de video
 Descarga segura
Descarga segura Descarga segura
Descarga seguraParte 5. Conclusión
Google Web Designer es una aplicación muy conocida que muchos ingenieros utilizan para crear contenido HTML5 dinamizado. Igualmente, teniendo la opción de manejo de imágenes, muchas personas se verán beneficiadas y realmente me gusta la decisión de los dispositivos de manejo de imágenes que se recuerdan para el producto en este momento, solo que se identifican adicionalmente con la actualización de las imágenes. Confiamos en que añadirán algunos ajustes después. Para terminar, cuenta con nuestra recomendación DemoCreator para probarlo con total precisión. Vamos a cambiar el tamaño de las imágenes o incluso videos con los valores deseados y los números en cualquier lugar.


David
chief Editor